Как работать с Figma: инструкция для начинающих
Figma — это популярный среди дизайнеров графический онлайн-редактор. В нём удобно проектировать интерфейсы и макеты сайтов и мобильных приложений, создавать презентации, иллюстрации, логотипы и анимацию. Кому пригодится знание «Фигмы» и как с ней работать — рассказываем в статье.

Возможности Figma
В Figma создают прототипы и дизайн-макеты сайтов и приложений, презентации, иллюстрации и векторную графику, рисуют элементы интерфейса и анимацию. Рассказываем про основные функции «Фигмы» для новичков.
Дизайн-макеты
Дизайн-макет сайта или приложения можно создать с помощью различных элементов и шаблонов, которые есть в библиотеке Figma. Это упрощает процесс разработки продукта и помогает сэкономить время на вёрстке.
Прототипы
Прототип — это схематичная модель будущего проекта, например, сайта или приложения, по которой понятно, как пользователь будет с ним взаимодействовать. Туда можно добавить переходы между экранами, анимацию, выпадающее меню и др., чтобы разработчику или заказчику стало понятно, как будет выглядеть и работать сайт или приложение. Прототипы помогают не только оценить удобство навигации, но и протестировать концепции и выявить ошибки в сценарии до начала разработки.
Фреймы
Фрейм — основная рабочая область, на которой располагаются элементы макета. Новый проект в Figma начинается с выбора размера фрейма: для мобильного устройства, соцсетей, презентаций и др. Благодаря этого удобно контролировать расположение блоков и деталей, которые находятся внутри фрейма.
Компоненты
Компонент в «Фигме» — это повторяемый элемент, который можно использовать в разных частях проекта. Это может быть кнопка, иконка или карточка. Главный компонент — единый шаблон: если его обновить, то все его копии тоже изменятся. Компоненты можно копировать, редактировать и использовать, как любые другие объекты. Это упрощает работу и обеспечивает единообразие стиля во всём проекте.
Figma — отличный вариант для тех, кто хочет освоить работу в графических редакторах с нуля.
Пройдите обучение в Академии Eduson
Записывайтесь на мини-курс «Веб-дизайнер: старт карьеры», чтобы получить базовые навыки работы в Figma.
А если хотите сделать веб-дизайн своей профессией, присмотритесь к программам «Веб-дизайнер» или «Графический дизайнер». За 4–5 месяцев вы соберёте сильное портфолио из разноплановых проектов и сможете найти первых клиентов, зарабатывая на удалёнке от 80 000 ₽ в месяц.Начало работы с Figma
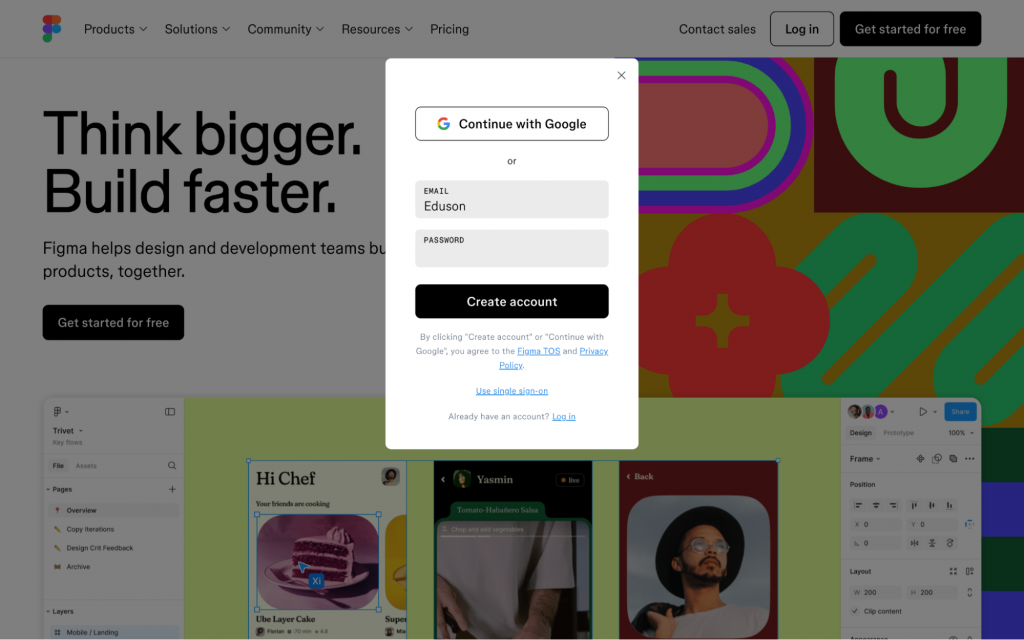
Интерфейс Figma интуитивно понятен, что делает его идеальным графическим редактором для новичков. Чтобы начать работать с Figma, нужно зарегистрироваться. Это займёт всего пару минут: зайдите на сайт редактора и заполните пустые поля.

После регистрации вы можете создавать проекты, менять настройки профиля и др. Файлы, с которыми вы работаете, сохраняются автоматически — их можно найти по списку Search. А во вкладке Recent — файлы, которые вы открывали в последнее время. Также редактор сохраняет всю историю изменений, поэтому можно быстро восстановить резервные копии.
Основные функции Figma для начинающих
Работа с шаблонами
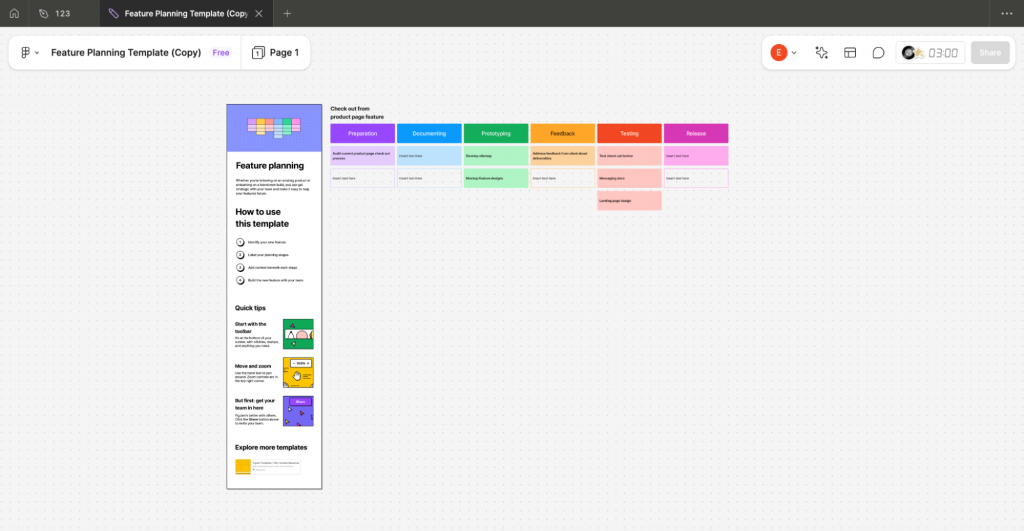
Отличный вариант для тех, кто хочет начать работать с Figma и «пощупать» возможности редактора. Шаблоны содержат уже готовые элементы, что упрощает задачу новичкам. Например, можно открыть шаблон планирования, адаптировать его под свои нужды и сэкономить время.

Работа с новым файлом
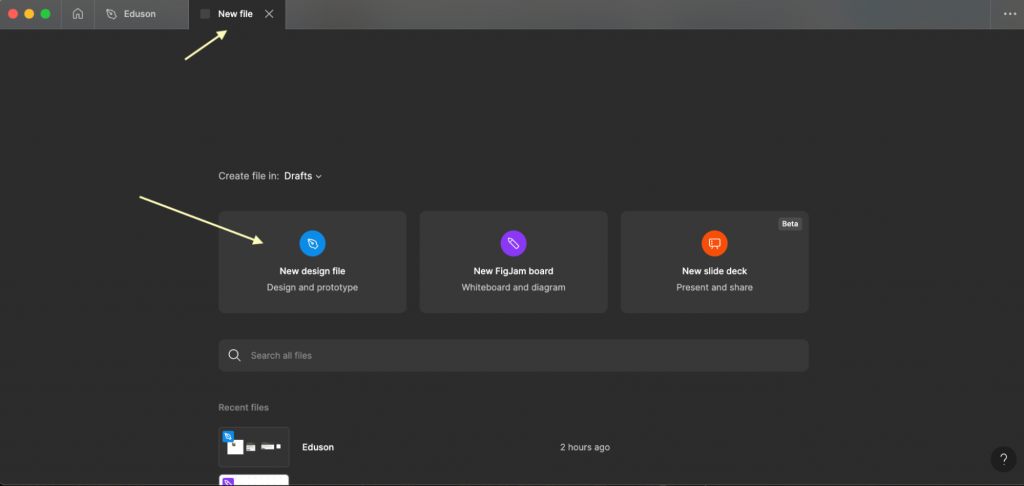
Чтобы создать новый проект в Figma, выберите «New Design File».

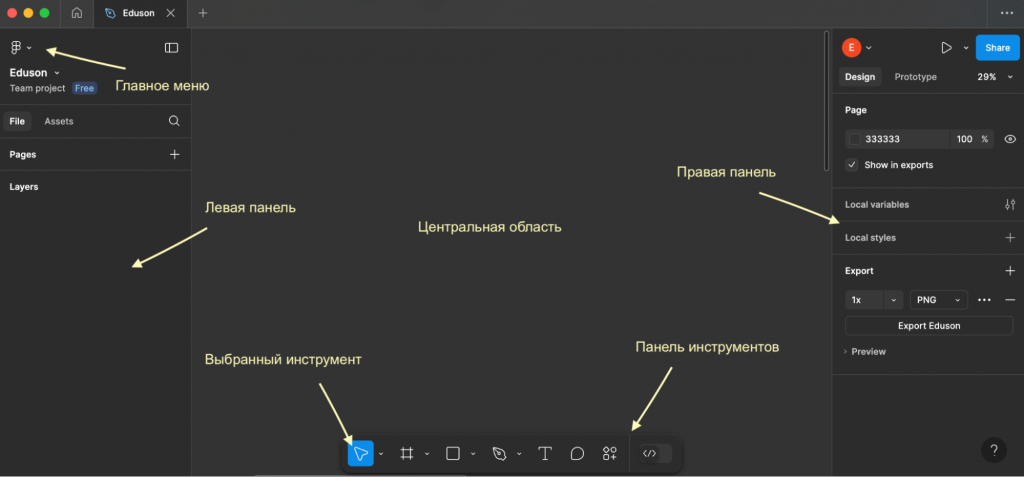
После этого перед вами откроется рабочее пространство.

В главном меню можно сохранять и загружать файлы, удалять объекты, добавлять компоненты и стили в библиотеку и др.
Левая панель показывает список всех слоёв и объектов. Вы можете управлять их иерархией: менять местами, группировать слои и переключаться между страницами объекта.
Центральная область — рабочая: здесь вы создаёте и редактируете свои проекты.
Пространство, которое вы видите на экране, — не вся рабочая площадь, а только её часть. Чтобы попасть в пустое пространство, зажмите левую кнопку мыши и пробел и переместите курсор в нужном направлении. Также в правом верхнем углу указан масштаб — на скриншоте выше это «29%». Вы можете увеличить или уменьшить его.
На правой панели отображены свойства выбранного объекта. Здесь можно изменить цвет, размер, шрифт и т. д.
Работа с векторными фигурами, изображениями и текстом
В Figma легко создавать разнообразные фигуры, работать с изображениями и добавлять текст.
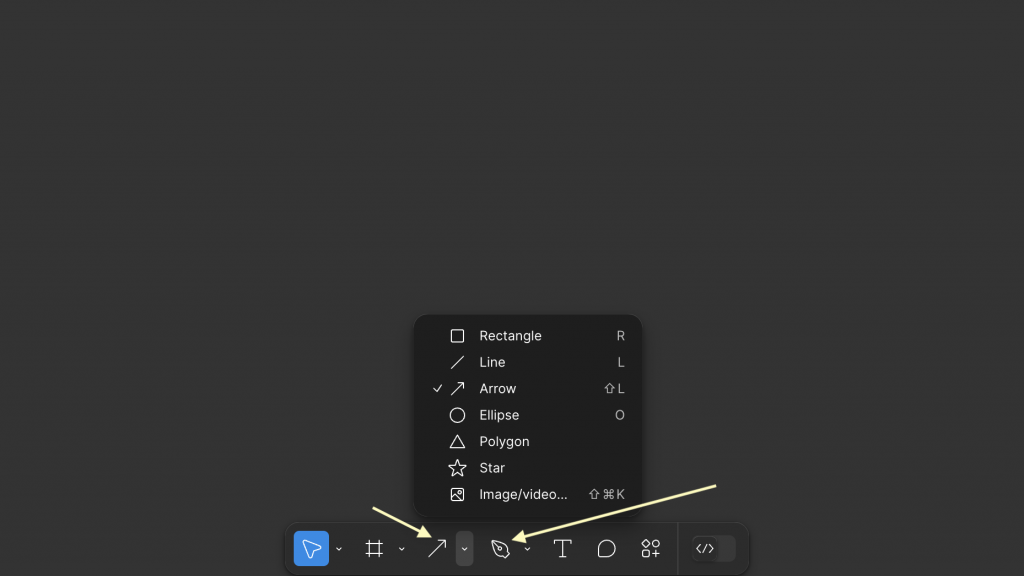
Векторные фигуры. Чтобы создать фигуру, на панели инструментов выберите нужное изображение — они интуитивно понятны. Каждая фигура автоматически получает собственный слой.
Если вы хотите создать более сложную фигуру, нажмите на значок пера и нарисуйте её. Когда закончите, нажмите Enter.

Векторные фигуры можно масштабировать и экспортировать. Они идеально подходят для создания простых иллюстраций, в том числе кнопок, логотипов и значков.
Изображения. Чтобы добавить изображение, просто перетащите нужную картинку в проект. Также вы можете скопировать и вставить её с помощью горячих клавиш: копировать — CTRL + C на Windows или ⌘ + C на Mac, вставить — CTRL + V на Windows или ⌘ + V на Mac.
Редактирование фотографий. В Figma можно не только добавлять изображения в проекты, но и редактировать их. Для этого выделите изображение — теперь в правой панели вы сможете изменить его свойства: обрезать, увеличить или уменьшить и применить эффекты.
Добавление текста. Выберите «T» на панели инструментов, нарисуйте рамку и напишите нужный текст. Свойства текста можно регулировать в меню на правой панели. Вы можете работать со шрифтами: выбирать нужные в библиотеке популярных шрифтов и настраивать их параметры.
При добавлении новых элементов в Figma используйте модульную сетку. Она поможет вам выровнять макет и сделать работу с фигурами более простой и аккуратной. Модульную сетку можно включить только у фрейма. Для этого выделите его и нажмите плюсик в блоке «Layout Grid» на правой панели.
Горячие клавиши Figma
Горячие клавиши — одна из причин, почему Figma так популярна. Они делают работу быстрее и проще. Самые популярные комбинации:
-
Ctrl + \ на Windows или ⌘ + \ на Mac — скрыть или показать боковые панели.
-
Ctrl + / на Windows или ⌘ + / на Mac — открыть быстрый поиск по меню.
-
V — перемещение объектов: чтобы переместить элементы, зажмите клавишу V и двигайте выделенный объект стрелками.
-
F — создание фреймов: зажмите клавишу и нарисуйте рамку.
-
T — добавление текста: для этого зажмите T, нарисуйте рамку — и можете писать текст.
-
Ctrl + B на Windows или ⌘ + B на Mac — сделать текст полужирным: выделите нужный текст и нажмите на клавиши.
-
Ctrl + I на Windows или ⌘ + I на Mac — сделать текст курсивом.
-
Ctrl + A на Windows или ⌘ + A на Mac — выделить всё на экране. Это горячая клавиша для работы со слоями, чтобы применить какое-то действие ко всему дизайну сразу.
-
Ctrl + G на Windows или ⌘ + G на Mac — сгруппировать объекты. Горячая клавиша для работы со слоями, которая позволяет сгруппировать несколько объектов в одну группу.
-
Ctrl + Shift + G на Windows или ⌘ + Shift + G на Mac — разгруппировать объекты.
-
Ctrl + Shift + 4 на Windows или Ctrl + G на Mac — увидеть или скрыть Сетку. Модульная сетка помогает выровнять макет.
-
Shift + R — включить или выключите Линейку — инструмент, который позволяет добавлять направляющие линии на рабочую область, чтобы выровнять объекты.
Изучите основные инструменты Figma и начните эффективно использовать графический редактор в работе после обучения на курсе «Веб-дизайнер» от Академии Eduson.
Плюсы и минусы Figma
Figma — один из самых популярных инструментов для дизайна. «Фигму» любят за простоту использования, гибкость, регулярные обновления и большой набор инструментов, которых не хватает другим графическим редакторам: это функции автоматического контроля отступов и полей, выравнивание по пикселям, контроль соблюдения стилей и др.
Плюсы Figma
-
Бесплатная версия. В бесплатной версии Figma можно открыть только один проект, но количество файлов в проекте может быть любым. Функции и инструменты бесплатной версии не ограничены.
-
Удобство использования. «Фигму» можно установить на компьютер и смартфон или работать через браузер — достаточно авторизоваться на сайте. А посмотреть макет можно без регистрации и авторизации в системе.
-
Доступность. Figma может работать на Windows, Linux, Mac и даже Chrome OS.
-
Безопасность. Все файлы, над которыми вы работаете в «Фигме», находятся в облачном хранилище, поэтому сохраняются автоматически.
-
Совместная работа. В одном проекте могут работать несколько человек одновременно. Также можно выдать доступ на редактирование или только просмотр.
-
Работа с компонентами. В Figma можно создавать компоненты — повторно используемые элементы, такие как кнопки и иконки. Изменения, внесённые в компонент, автоматически появляются во всех его копиях.
-
Настройка собственных стилей. В «Фигме» можно создавать и настраивать собственные стили, что помогает упростить работу и сделать дизайн проекта единообразным. Цветовые стили задают цвета, которые можно легко применять к элементам дизайна. Текстовые — определяют параметры текста: шрифт, размер, жирность и межстрочный интервал. Эффекты и тени применяют к объектам, чтобы придать им глубину, добавить объём и др. Стили сеток и разметки определяют параметры сетки: ширину колонок, отступы и выравнивание.
-
Установка плагинов. Figma поддерживает множество плагинов, которые могут расширить функционал приложения. Например, есть плагины для автоматизации задач, генерации контента и интеграции с другими сервисами.
Минусы Figma
-
Тарифный план. Хотя Figma предлагает бесплатный тариф, некоторые функции доступны только в платной версии. Например, для командной работы нужна платная подписка.
-
Работа с телефона. Сейчас функционал Figma на мобильных устройствах ограничен: приложение доступно для просмотра и комментирования, но полноценно работать с дизайном не получится.
-
Отсутствие защиты файлов в бесплатном тарифе. Любой пользователь, которому вы предоставите доступ для просмотра вашего проекта в Figma, может внести изменения в макет или скопировать его.
-
Зависимость от интернета. Некоторые функции Figma недоступны без подключения к интернету.
Сферы применения Figma
Figma — не только редактор для создания баннеров, карточек и презентаций, но и мощный инструмент для прототипирования интерфейсов.
С помощью Figma можно:
-
создавать интерактивные прототипы сайтов и приложений;
-
делать анимацию;
-
отрисовывать элементы интерфейса;
-
создавать иллюстрации и векторную графику;
-
делать презентации;
-
рисовать плакаты, баннеры, иконки и др.
Прокачать свои дизайнерские навыки и научиться работать в «Фигме» можно на программе «Веб-дизайнер» от Академии Eduson.
В каких профессиях пригодится знание Figma
Сейчас уже сложно встретить специалиста в сферах IT и digital, которому не нужно хотя бы базовое знание Figma.
Figma чаще всего используют в работе:
-
UX/UI-дизайнеры, веб-дизайнеры и графические дизайнеры;
-
разработчики;
-
аналитики;
-
продакт-менеджеры;
-
маркетологи и SMM-специалисты;
-
редакторы и копирайтеры.
Графический редактор отлично подходит для совместной работы, поэтому знание «Фигмы» требуется во многих вакансиях. Дизайнеры, разработчики, другие участники проекта и заказчики могут в реальном времени вносить изменения и комментировать работу.
Коротко о работе с Figma
Figma — мощный и удобный в использовании графический онлайн-редактор. В нём можно проектировать интерфейсы сайтов и мобильных приложений, создавать презентации, иллюстрации и анимацию, рисовать плакаты и иконки. Интерфейс Figma интуитивно понятен, что делает его идеальным графическим редактором для новичков.
Figma отлично подходит для совместной работы: дизайнеры, разработчики, продакт-менеджеры, копирайтеры и их заказчики могут в реальном времени вносить изменения и комментировать процесс.
Быстро получить основные навыки работы с «Фигмой» можно на курсе «Веб-дизайнер: старт карьеры» от Академии Eduson.
Всего за 1,5 месяца вы погрузитесь в профессию веб-дизайнера и научитесь использовать функционал Figma в работе. А тем, кто хочет развиваться в дизайне, сферах IT и digital, рекомендуем обучиться на наших программах «Веб-дизайнер» или «Графический дизайнер», полноценно освоить профессию и научиться работать не только с Figma, но и с другими инструментами для дизайна.